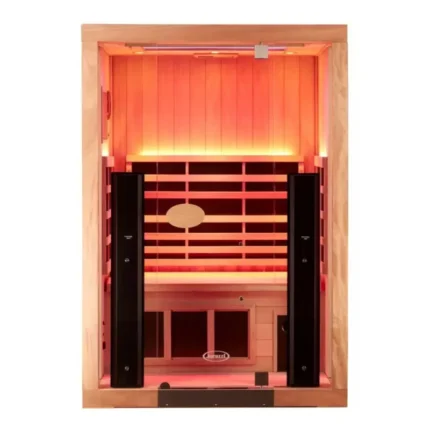
Sun & Soul SUN100 Infrared Sauna
Far Infrared Technology
Advanced carbon heaters emit far infrared wavelengths that penetrate deeply into your body, providing more effective heat therapy than traditional saunas for better wellness results.
Low EMF Construction
Specially designed low EMF carbon heaters provide safer heat therapy with minimal electromagnetic field exposure, giving you peace of mind during every session.
Comprehensive Heat Coverage
Two front-facing infrared heaters deliver surround heat therapy that reaches your entire body evenly, eliminating uncomfortable hot spots for a more pleasant experience.
Digital Control Panel
Integrated user-friendly controls let you easily adjust temperature and session duration with simple button presses, giving you complete control over your wellness routine.
Therapeutic Chromatherapy
Built-in colour light therapy enhances your sauna experience, allowing you to customise the ambience while gaining additional wellness benefits from specific light wavelengths.
Bluetooth Sound System
Enhanced audio capabilities let you connect your devices wirelessly to enjoy your favourite music, podcasts or guided meditations during your sauna session for a more relaxing experience.
Compact Single-Person Design
Perfect 101.6 x 111.76 x 200.66cm dimensions fit easily into smaller spaces while still providing ample room for one person to sit comfortably during heat therapy sessions.
Solid Wood Construction
Durable furniture-grade wood bench and cabin provide long-lasting quality and natural beauty while withstanding the demands of regular heat therapy use.
Energy-Efficient Operation
Requires only 1,680W of power while delivering effective heat therapy, helping you keep energy costs down compared to traditional steam saunas.
Lower Temperature Therapy
Operates at more comfortable temperatures than traditional saunas while still delivering deep therapeutic heat, making it accessible for people who find conventional saunas too intense.
.product-container {
max-width: 1200px;
margin: 0 auto;
padding: 2rem;
font-family: inherit;
}
.benefits-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));
gap: 1.5rem;
margin-bottom: 2rem;
}
.benefit-card {
background: linear-gradient(135deg, #eefaf8 0%, #d6f2ee 100%);
border-radius: 12px;
padding: 1.5rem;
box-shadow: 0 4px 12px rgba(64, 183, 171, 0.1);
transition: transform 0.3s ease, box-shadow 0.3s ease;
border-left: 4px solid #40b7ab;
}
.benefit-card:hover {
transform: translateY(-5px);
box-shadow: 0 8px 16px rgba(64, 183, 171, 0.2);
}
.benefit-title {
font-size: 1.3rem;
font-weight: 500;
margin-bottom: 0.5rem;
}
.benefit-description {
color: #444;
line-height: 1.5;
}
@media (max-width: 768px) {
.benefit-card {
padding: 1.2rem;
}
}